● 오늘 배운 것
ㅎ_ㅎ;; 어제부터 node.js 로 서버 혼자 구축해보는거 연습하다가 죽는 줄 알았다..
이틀동안 node.js와 친해지는 연습을 한 것 같아요 ^_^;; 몽고 DB로 데이터 받아오고 그런것도.. 친해져야하니까. node.js는 필수라고 생각해서 시작하게되엇읍니다.. 오늘의 과제였던 토큰 발급과 토큰이 만료되었을 때, refresh토큰으로 access 토큰도 재발급 하는 연습까지 !!
● 토큰
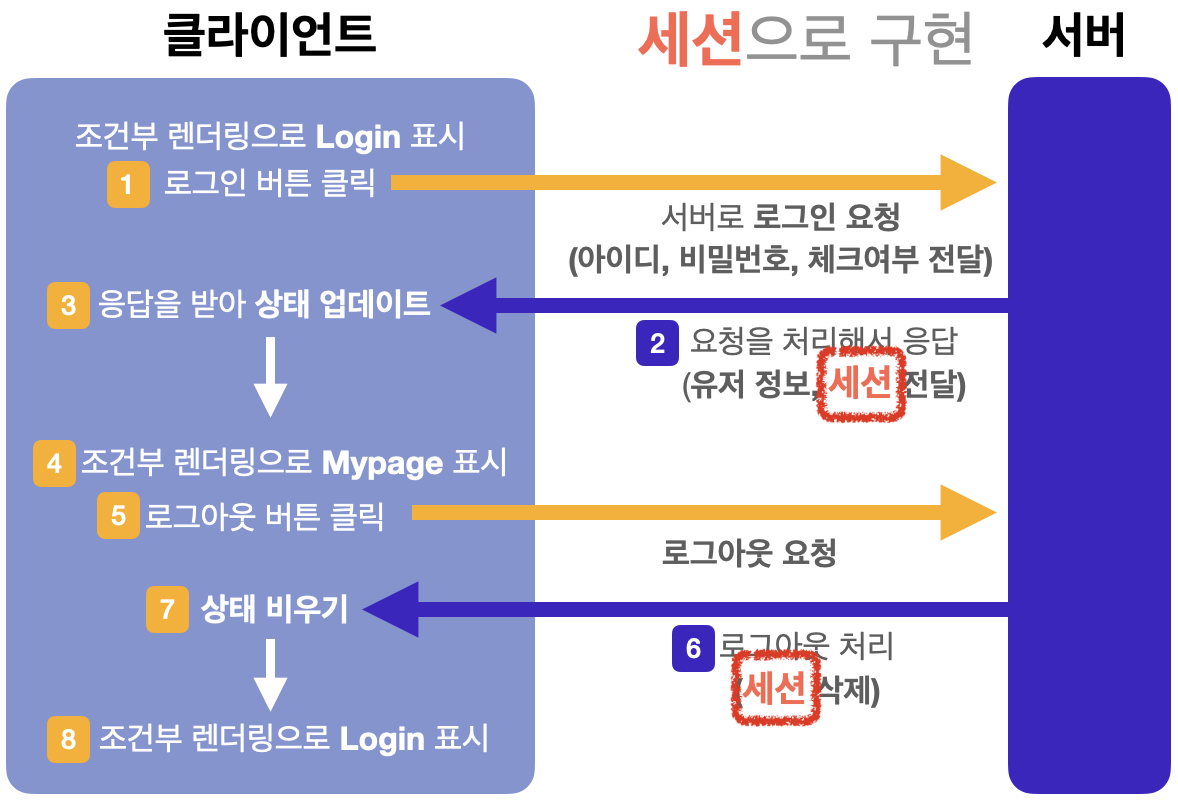
이전에 쿠키와 세션같은 경우에는 상태가 데이터에 있기 때문에, 서버에서 계속 상태를 관리해주어야했습니다. 코드스테이츠에서 나눠준 자료가 진짜 도움이 많이 되었는데요,

세션같은 경우에는 매번 유저마다 다른 세션의 정보를 갖고있었기 때문에, 만약 세션마다 구별되는 식별자 있다면 DB가서 그 식별자가 있는지 확인작업도 해야하고, 그 확인작업을 통해 다시 세션id가 유효한지 세션데이터를 확인해야만 했습니다. 즉, 서버가 하는 일이 좀 번거롭게 많았었고 상태도 서버가 관리해야하니 서버의 부담이 있었습니다. 게다가 상태를 저장해야하니 메모리까지의 부담이 있었던 것이죠. 쿠키도 비슷합니다.
하지만 토큰 같은 경우, 인증서라고 생각하면됩니다. 처음에만 DB에서 유저의 자격을 확인하고 토큰을 발급을 해줍니다. 토큰을 발급한 뒤로 유저는 계속 토큰을 서버에게 주면서 요청을 합니다. 서버는 이 토큰이 유효한지만 판단하면 됩니다!
토큰방식 중 하나인 JWT가 있는데요, 이는Json Web Token으로 JSON형식으로 저장한 정보를(payload) 암호화 하여 전송하는 것입니다.

정보는 헤더, 페이로드, 시그니처로 구분됩니다. 헤더에는 대체로 이 토큰에 대한 설명이 들어가게되고 두번째 payload에는 대체로 유저의 정보가 들어가게됩니다. 세번째에는 헤더와 페이로드 그리고 추가적인 서버의 비밀키 (salt) 로합쳐 시그니처를 만들게 됩니다.
시그니처에는 서버의 비밀키가 담기기때문에, 보안이 완전히 단단해집니다..!!(근데 서버키 털리면 ㅎㅎ)
이후 서버 단에서는 서버의 비밀키로 쿠키에 담긴 토큰을 복호화할 수 있습니다.
● 토큰의 인증방식의 한계
Signature을 사용해서 위조된 토큰인지 아닌지를 알아낼 수는 있지만, 토큰 자체가 탈취된다면 토큰 인증 방식의 한계가 드러납니다.
- 무상태성 : 인증 상태를 관리하는 주체가 서버가 아니므로, 토큰이 탈취되어도 해당 토큰을 강제로 만료시킬 수 없습니다. 따라서 토큰이 만료될 때까지 사용자로 가장해 계속해서 요청을 보낼 수 있습니다.
- 유효 기간 :토큰이 탈취되는 상황을 대비해서 유효 기간을 짧게 설정하면, 사용자는 토큰이 만료될 때마다 다시 로그인을 진행해야 하기 때문에 좋지 않은 사용자 경험을 제공합니다. 그렇다고 유효 기간을 길게 설정하면 토큰이 탈취될 경우 더 치명적으로 작용할 수 있습니다.
- 토큰의 크기 :토큰에 여러 정보를 담을 수 있는 만큼, 많은 데이터를 담으면 그만큼 암호화하는 과정도 길어지고 토큰의 크기도 커지기 때문에 네트워크 비용 문제가 생길 수 있습니다.
● 액세스 토큰, 리프레시 토큰
토큰의 한계를 극복하기 위한 노력 중 하나인 토큰에는 액세스 토큰, 리프레시 토큰이 있습니다.
- Access Token : 액세스 토큰은 말 그대로 서버에 접근하기 위한 토큰으로 앞서 다룬 토큰과 비슷한 역할을 합니다. 따라서 보안을 위해 보통 24시간 정도의 짧은 유효기간이 설정되어 있습니다.
- Refresh Token : 리프레시 토큰은 서버 접근을 위한 토큰이 아닌 액세스 토큰이 만료되었을 때 새로운 액세스 토큰을 발급받기 위해 사용되는 토큰입니다. 따라서 리프레시 토큰은 액세스 토큰보다 긴 유효기간을 설정합니다.
이렇게 두 가지의 각기 다른 토큰을 사용하는 경우, 액세스 토큰이 만료되더라도 리프레시 토큰의 유효기간이 남아있다면 사용자는 다시 로그인을 할 필요 없이 지속해서 인증 상태를 유지할 수 있습니다.
물론 리프레시 토큰의 도입도 모든 문제를 해결해주진 않습니다. 리프레시 토큰은 긴 유효 기간을 가지고 있어 해당 토큰마저 탈취된다면 토큰의 긴 유효 기간 동안 악의적인 유저가 계속해서 액세스 토큰을 생성하고 사용자의 정보를 해킹할 수도 있기 때문입니다. 이를 대비하기 위해 리프레시 토큰을 세션처럼 서버에 저장하고 이에 대한 상태를 관리하기도 합니다.
아래는 오늘 node.js 처음부터 끝까지 구현해보았습니다!
● node.js 로 토큰 로그인 구현하기
하나의 디렉토리를 만들고 먼저, npm init -y를 해줍니다. npm init -y ● 깔아야하는 라이브러리 devdependency : morgan, nodemon dependency : express, cors, cookie-parser, dotenv, jsonwebtoken npm i -D nodemon morgan npm i express c
ddaeunbb.tistory.com
● 오늘 배운 것
ㅎ_ㅎ;; 어제부터 node.js 로 서버 혼자 구축해보는거 연습하다가 죽는 줄 알았다..
이틀동안 node.js와 친해지는 연습을 한 것 같아요 ^_^;; 몽고 DB로 데이터 받아오고 그런것도.. 친해져야하니까. node.js는 필수라고 생각해서 시작하게되엇읍니다.. 오늘의 과제였던 토큰 발급과 토큰이 만료되었을 때, refresh토큰으로 access 토큰도 재발급 하는 연습까지 !!
● 토큰
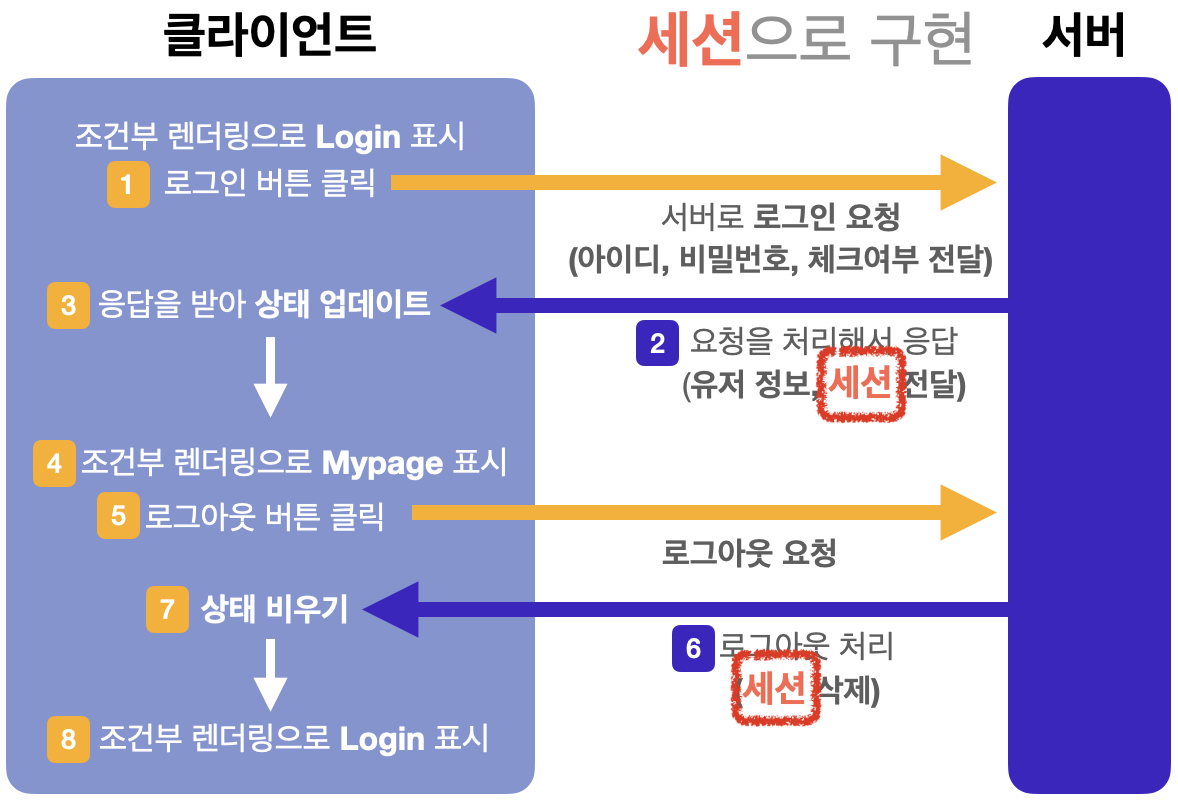
이전에 쿠키와 세션같은 경우에는 상태가 데이터에 있기 때문에, 서버에서 계속 상태를 관리해주어야했습니다. 코드스테이츠에서 나눠준 자료가 진짜 도움이 많이 되었는데요,

세션같은 경우에는 매번 유저마다 다른 세션의 정보를 갖고있었기 때문에, 만약 세션마다 구별되는 식별자 있다면 DB가서 그 식별자가 있는지 확인작업도 해야하고, 그 확인작업을 통해 다시 세션id가 유효한지 세션데이터를 확인해야만 했습니다. 즉, 서버가 하는 일이 좀 번거롭게 많았었고 상태도 서버가 관리해야하니 서버의 부담이 있었습니다. 게다가 상태를 저장해야하니 메모리까지의 부담이 있었던 것이죠. 쿠키도 비슷합니다.
하지만 토큰 같은 경우, 인증서라고 생각하면됩니다. 처음에만 DB에서 유저의 자격을 확인하고 토큰을 발급을 해줍니다. 토큰을 발급한 뒤로 유저는 계속 토큰을 서버에게 주면서 요청을 합니다. 서버는 이 토큰이 유효한지만 판단하면 됩니다!
토큰방식 중 하나인 JWT가 있는데요, 이는Json Web Token으로 JSON형식으로 저장한 정보를(payload) 암호화 하여 전송하는 것입니다.

정보는 헤더, 페이로드, 시그니처로 구분됩니다. 헤더에는 대체로 이 토큰에 대한 설명이 들어가게되고 두번째 payload에는 대체로 유저의 정보가 들어가게됩니다. 세번째에는 헤더와 페이로드 그리고 추가적인 서버의 비밀키 (salt) 로합쳐 시그니처를 만들게 됩니다.
시그니처에는 서버의 비밀키가 담기기때문에, 보안이 완전히 단단해집니다..!!(근데 서버키 털리면 ㅎㅎ)
이후 서버 단에서는 서버의 비밀키로 쿠키에 담긴 토큰을 복호화할 수 있습니다.
● 토큰의 인증방식의 한계
Signature을 사용해서 위조된 토큰인지 아닌지를 알아낼 수는 있지만, 토큰 자체가 탈취된다면 토큰 인증 방식의 한계가 드러납니다.
- 무상태성 : 인증 상태를 관리하는 주체가 서버가 아니므로, 토큰이 탈취되어도 해당 토큰을 강제로 만료시킬 수 없습니다. 따라서 토큰이 만료될 때까지 사용자로 가장해 계속해서 요청을 보낼 수 있습니다.
- 유효 기간 :토큰이 탈취되는 상황을 대비해서 유효 기간을 짧게 설정하면, 사용자는 토큰이 만료될 때마다 다시 로그인을 진행해야 하기 때문에 좋지 않은 사용자 경험을 제공합니다. 그렇다고 유효 기간을 길게 설정하면 토큰이 탈취될 경우 더 치명적으로 작용할 수 있습니다.
- 토큰의 크기 :토큰에 여러 정보를 담을 수 있는 만큼, 많은 데이터를 담으면 그만큼 암호화하는 과정도 길어지고 토큰의 크기도 커지기 때문에 네트워크 비용 문제가 생길 수 있습니다.
● 액세스 토큰, 리프레시 토큰
토큰의 한계를 극복하기 위한 노력 중 하나인 토큰에는 액세스 토큰, 리프레시 토큰이 있습니다.
- Access Token : 액세스 토큰은 말 그대로 서버에 접근하기 위한 토큰으로 앞서 다룬 토큰과 비슷한 역할을 합니다. 따라서 보안을 위해 보통 24시간 정도의 짧은 유효기간이 설정되어 있습니다.
- Refresh Token : 리프레시 토큰은 서버 접근을 위한 토큰이 아닌 액세스 토큰이 만료되었을 때 새로운 액세스 토큰을 발급받기 위해 사용되는 토큰입니다. 따라서 리프레시 토큰은 액세스 토큰보다 긴 유효기간을 설정합니다.
이렇게 두 가지의 각기 다른 토큰을 사용하는 경우, 액세스 토큰이 만료되더라도 리프레시 토큰의 유효기간이 남아있다면 사용자는 다시 로그인을 할 필요 없이 지속해서 인증 상태를 유지할 수 있습니다.
물론 리프레시 토큰의 도입도 모든 문제를 해결해주진 않습니다. 리프레시 토큰은 긴 유효 기간을 가지고 있어 해당 토큰마저 탈취된다면 토큰의 긴 유효 기간 동안 악의적인 유저가 계속해서 액세스 토큰을 생성하고 사용자의 정보를 해킹할 수도 있기 때문입니다. 이를 대비하기 위해 리프레시 토큰을 세션처럼 서버에 저장하고 이에 대한 상태를 관리하기도 합니다.
아래는 오늘 node.js 처음부터 끝까지 구현해보았습니다!
● node.js 로 토큰 로그인 구현하기
하나의 디렉토리를 만들고 먼저, npm init -y를 해줍니다. npm init -y ● 깔아야하는 라이브러리 devdependency : morgan, nodemon dependency : express, cors, cookie-parser, dotenv, jsonwebtoken npm i -D nodemon morgan npm i express c
ddaeunbb.tistory.com
